Why Dark Theme?
For many, a dark theme may be purely about the look and feel. For others, it is about improving accessibility. By using dark theme in Cascadin, you can reduce digital eye strain, photophobia, and exposure to blue light. It may also provide improved color contrast for some types of colorblindness.
A dark theme is not necessarily for everyone though. For instance, people with astigmatism may experience halation reducing the readability of some text.
By itself, a dark theme does not equate to increased accessibility. But, by giving users a choice and listening to their individual preferences, we take a step toward an improved user experience.
For me, it greatly improved my own experience while using Cascadin. As a developer, I am in front of a digital screen for many hours a day and my eyes are sensitive to bright, white light. I use a dark theme in every app that I can as it helps reduce headaches and tiredness that my eyes may feel after a long day of work.
Improved accessibility and a positive user experience are important to the Cascadin team. As a small team, progress is often measured by incremental steps toward larger goals. And today, we are a little closer to making Cascadin the tool we’ve been dreaming of.
Onward!
How to activate a dark theme in Cascadin:

Option 1:
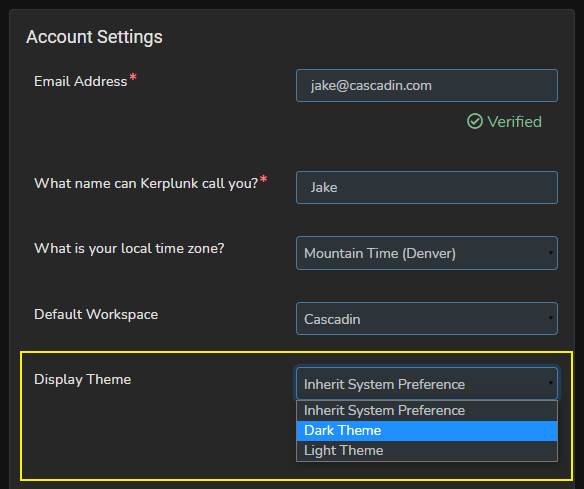
To set your preferred theme in Cascadin, go to Account Settings.

Option 2:
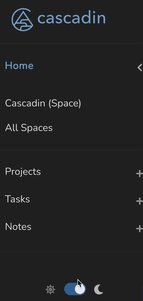
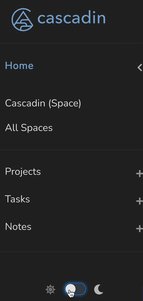
Use the toggle in the left navigation panel to switch between light and dark theme:

You have three options available for a Display Theme:
- Inherit System Preference
- Dark Theme
- Light Theme
Existing users:
The theme is set to ‘Light Theme’ to avoid a startling change the first time you return to Cascadin.
New users:
The theme is set to ‘Inherit System Preference’ by default. Cascadin will inherit your preferred theme set by your operating system (Windows, Mac OS, etc.) or light theme if the operating system does not define it. By changing this setting to either dark or light, you can force Cascadin to use the specific theme that best fits your needs. It is saved when you log in again.
Jake Dolan
Co-Founder, President & CTO
Passionate about the web and how technology works for you, Jake brings a range of technical skills and leadership experience to the team. He enjoys good beer, raucous laughter, and the occasional board game.